These FREE apps can be used online at home, your library or school.
 START @ www.code.org/learn
START @ www.code.org/learn
These fun coding puzzles use characters and environments from Moana, Star Wars, Frozen and Minecraft and others to get you started learning how to think like a programmer. As one of the videos explains, computers are not smart, they need to be told every little thing. With these puzzles you will train your brain to recognize each instruction you need to give your character in order for it to complete a task.
There are lots of activities on this site, so you can keep playing and learning!
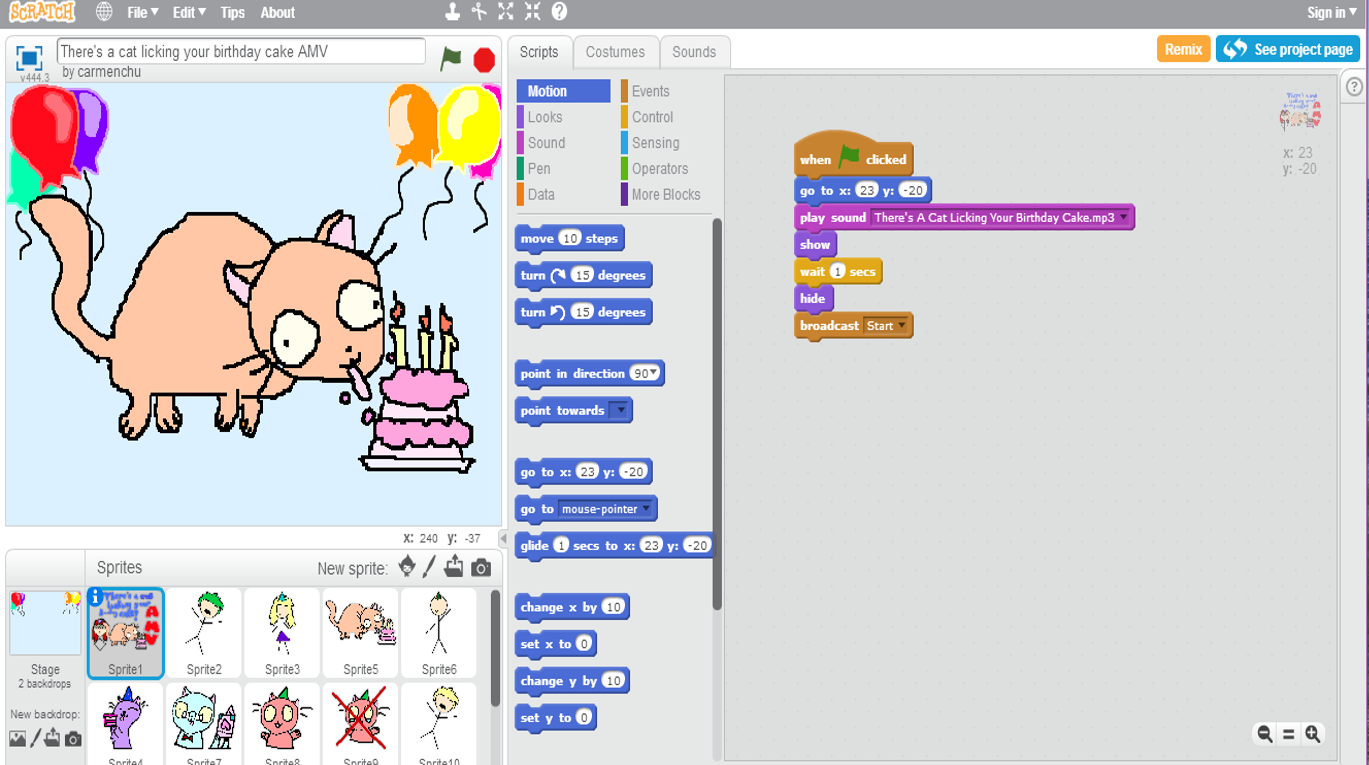
 NEXT go here: scratch.mit.edu
NEXT go here: scratch.mit.edu
Scratch was created by MIT as a fun learning environment and deep feature set for creating with drag-and-drop blocks of code. It is designed for kids 8 to 16 (younger kids can try Scratch Jr), but a great app for all ages to learn programming concepts to make your code efficient, like repeats and if statements. Once you’ve created a project you can share it, or you can view others’ projects to look at their “code” and create your own remix.
Scratch offers a deep set of tools and is a great environment for adults to create a concept for a game or interactive story. You can make your own images and backgrounds to code, or use the library of images provided. Start by learning to move a character, add sounds, and actions, following the provided tutorials. If you want to learn to create a simple ball game, download the “Introduction to Scratch” tutorial at www.yocwr.ca/learn-to-code/learning-content/.
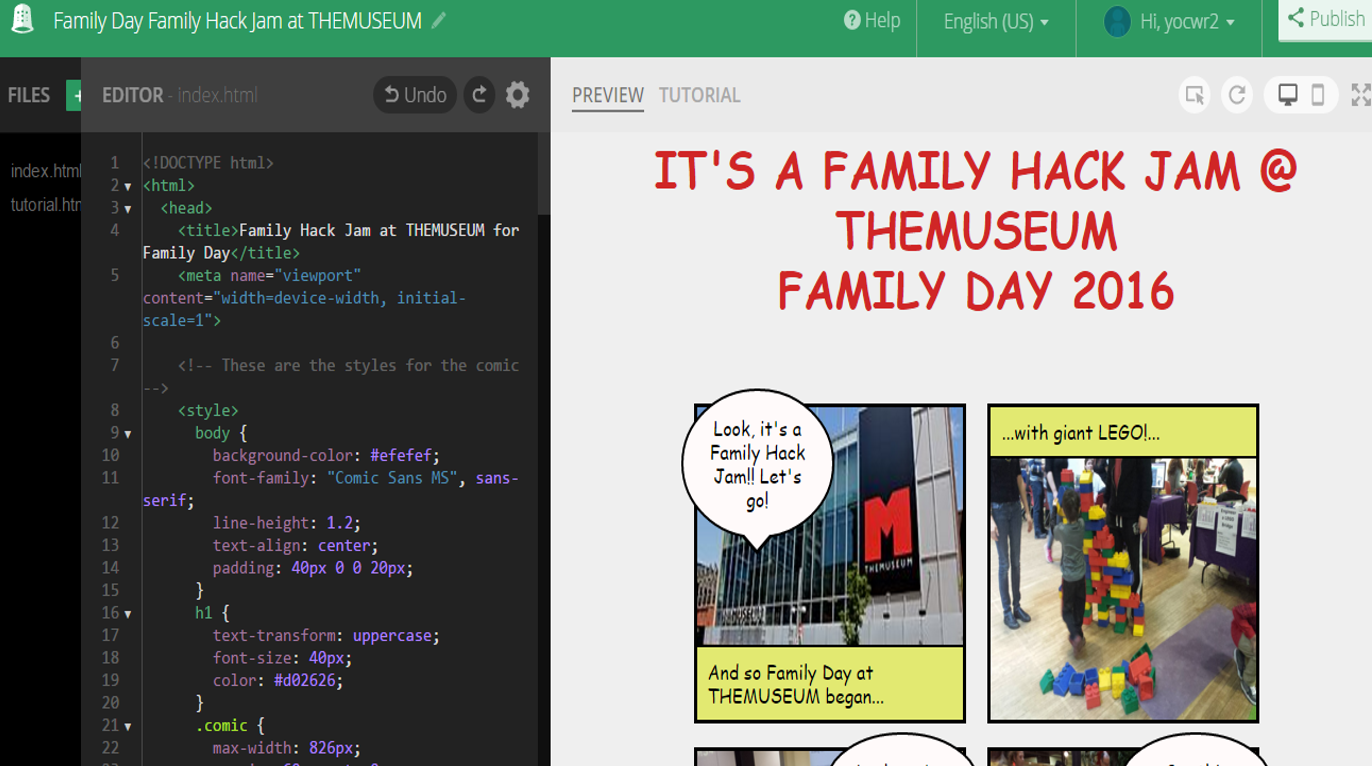
Work with real code: thimble.mozilla.org
When you’re ready to move beyond drag-and-drop programs, Thimble is an online code editor where you can learn HTML, CSS and JavaScript by editing real code. There are six projects provided with tutorials included, so you can see how to change colours, text, add pictures, links and interactions.
HTML, Hypertext Markup Language, is the code used for most web pages to provide instructions on how to display content and its placement. CSS, Cascading Style Sheets, is similar to setting up a style sheet in Word, where you specify the font and size of text. JavaScript helps to add interaction on your site, like a popup window or animated buttons.
The Thimble environment gives you a two-sided page so you can see both your code and the web page you are creating. It also offers clues for you when hovering over certain bits of code if you are using a Firefox or Chrome browser. You can save and publish your projects for others to see and they can choose to edit and make their own versions.
Take your coding experience to the next level!
Want to keep learning and work with real code? Try one of these free sites:
Codecademy codecademy.com
Codecademy offers courses to make learning to code and design websites fun and easy. You can choose to learn specific languages like HTML, CSS, and JavaScript, or dive right into a building a website using real-world examples like Airbnb and Flipboard as a guide. We suggest you go to codecademy.com and scroll to the bottom to view the list of learning options. Pick the one you want and get started.
Free Code Camp freecodecamp.com
Work through self-paced coding challenges, build projects, and earn certificates. You can also connect with people in your city so you can code together. Get real experience by providing coding help to not-for-profit organizations.
Khan Academy khanacademy.org
Offers a vast array of learning programs, from Arts, to Biology and Computing. Video is used a lot, if that’s your preference. If you begin with the Intro to Programming course you can then decide where to go next.
Make an app for your Android phone or tablet!
Using App Inventor from MIT, you can design an app on your computer and test it on your phone as you go. Follow the instructions here to get started. Then try one of the tutorials.
